2023年の振り返り
1月
子どもを修学旅行へ行かせるために自宅で引きこもってた。
2月
記憶がない
3月
QAメンバーでJaSST'23 Tokyoにオンライン参加した。今年はちょっと集中力が足りなかった。
confengine.com
スクラムフェス福岡にいってきたぞ!(登壇もしたよ) - テストする人。
スクラム フェスがいよいよ私の本拠地でやる!ということで、久々に何が何でも出たい!*1
スクラム フェスは現地参加初めてで、会ってみたかった人にたくさん会えたのがとてもよかったし、とても楽しかった。
来年は子の受験シーズンやら入学手続きで参加できないことがわかっていたのと、やっぱり初年度に出たい思いが強かったのでほんとにうれしかったです。
副業QAの実態に迫るNight
trident-qa.connpass.com
副業QAの実態に迫るNightでお話ししてきたよ - テストする人。
およばれした。コンサルタント としての副業は今年はしなかった。(Slackで見守ってたけど)
4月
JaSST nano vol.23
jasst-nano.connpass.com
underscore42rina.hatenablog.com
VIDEO www.youtube.com
発表者がいない!という声で、数日前で手を挙げてセッションを持ちました。
たぶんこの時は、JaSST nanoの発表者がいなくなったり、各種イベントや勉強会ってハードルが回を増すと登壇ハードルが上がるように感じたり、参加のハードルに対して私が課題とか疑問を持っていたんだろうなって思います。
JaSST nanoについては、年末に向けて連続登壇をする方が出たり、地域JaSSTの委員が出たりと、多様化されていたり、私が初見の方が多くでてるなぁって感じなのでいいなぁって思っています。
いいぞいいぞ
5月
YOUTRUSTに登録して、カジュアル面談をいくつかした。
6月
engineering.mercari.com
翌月から異動することも決まったし、どうしても書きたくてかきあげた。書いてよかった。
たぶんこのブログの内容は今後の私のQAの組織をつくるとか、QAの立ち上げ(組織ではなく活動)をする意味でも今後の指針になると思っているので、今後も見返すと思う。
7月
またしても社内異動しました。春にソウゾウからメルカリに異動しているので、会社としては異動せずメルカリのまま組織異動って感じ。
8月
JSTQB Foundation Levelシラバス の新しいバージョンの日本語翻訳が佳境で、東京で合宿をした。サイゼリア で話したり、深夜まで話ができたりしたのでめちゃくちゃ楽しいしよかった。
湯本さんと仕事の話がちゃんとできる(今までは教えてもらうことばかりだった)ようになった気がするのがめちゃくちゃうれしかったな。自分の働く環境の変化を感じることができた。
[追記]
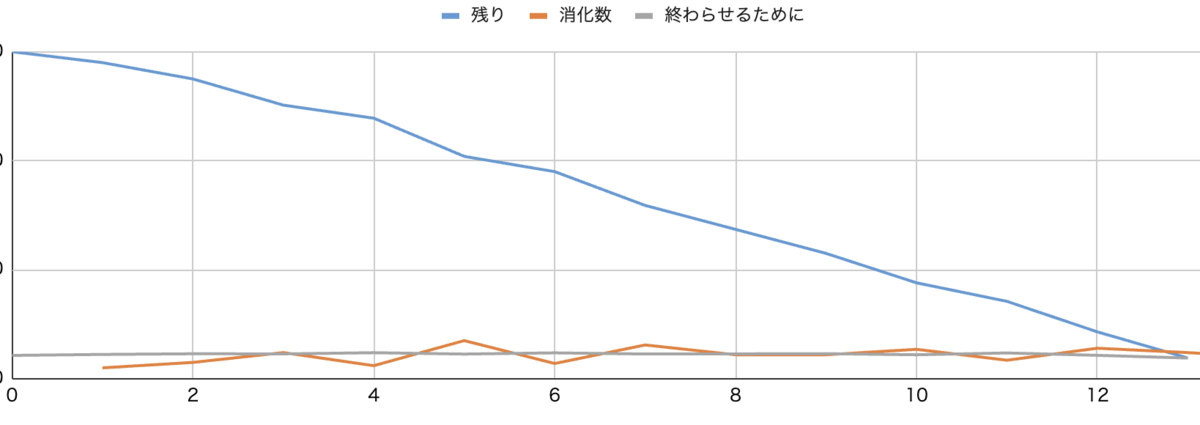
そうだった。指摘事項の項目数とSprintでバーンダウンを作ったんだった。
バーンダウンチャート
ちゃんとスプリントごとに経過がみれて、モチベーションも保ちつつ楽しくできたのを思い出した。
JaSST nano vol.27
jasst-nano.connpass.com
VIDEO www.youtube.com
この回も1週間前とか?くらいまで発表者がいなくて急遽手を挙げたんだと思う。JSTQB の技術委員が手を挙げて、技術委員以外も登録していて、そういうノリ好きです私。
ふりかえると、8月9月はJSTQB のことをいっぱい考えていたことがわかった。
9月
JSTQB カンファレンスとISTQB GAjstqb.jp
underscore42rina.hatenablog.com
ブログは12月にあわててポエムを書いたもの。JSTQB カンファレンスとISTQB GAにいった。
これは去年から絶対行くと決めていたので、いけてよかった。
本業では色々私の見込みが甘いことがわかってきて、慌てて業務委託に入ってほしいと泣きついたり、協力会社の面談をGAの合間にしたりしてた。
GA期間中はめちゃくちゃ英語話してた。
来年以降は海外のGAも参加できるといいなぁ。
10月
ちょっと本業も、翌月の登壇も、他のタスクも積み重なってたぶん軽く病んでた。
さらに、私たちの理事長でもある にしさんが亡くなって、最初の1週間は毎日泣いてた。
いまだにXにpostされていないことに違和感があるくらい受け入れきれていないところもある。
そんなメンタルだったので、社外活動の一部を巻き取ってもらった。
11月
JaSST'23 九州
www.jasst.jp
VIDEO www.youtube.com
underscore42rina.hatenablog.com
7月からこれにも頭がいっぱいだった。
また、たぶん私が知っている中ではJaSSTの有料開催でYoutube 公開するのが今回初めての試みだった。
underscore42rina.hatenablog.com
本会自体もアットホームかつ活気と熱気のあるとてもいい会だったと思う。
あと女性率が他に比べても高かった気がするのもすごくうれしいことだと思う。
ちなみにブログは翌日市内の喫茶店 で泣きながら書いた。たぶんばれてないけど恥ずかしかった。
12月
アドベントカレンダー と9月のGAとJSTQB カンファレンスの記事。
adventar.org
この3年くらいひとりアドベントカレンダー 書いていたけど、今年は仕事くらいしかやってないなぁと思ってほんとにちょっとだけのアドベントカレンダー を書いた。アドベントカレンダー は、一口お菓子だったり、小さいおもちゃやオーナメントが入っているカレンダーだと思うので、ブログも大作じゃなくていいよねって発想だった。そういうのがあってもいいと思う。(Xでやってもいい気もするけど)
ブログは気が向いたらもう少し書き足すかもしれない。
総括
登壇 6本
ブログ 31本(うち25本はミニミニブログ )
今年は仕事しかしていないと思っていたけど、数だけみたら仕事以外もちゃんとしていたので、2023年もがんばってたんだなー。えらい。
来年は旅行でもいいので海外に行くぞ!!