呟き発進で、お題をいただきました。
最近CEGTest使ってデシジョンテーブル書けるようになりたいなと思うことがあり、
あらためてお勉強中です。
ちなみに、
underscore42rina.hatenablog.com
で書いたテストランチでCEGTestの紹介をしたら、速攻CSの同僚が使いだして
びびりました(エンジニア経験ありの方なので早い)
このエントリーよりもTogetterの方が勉強になるかも↓
togetter.com
このエントリーでは私の脳内回答と
課題を出してくださったあきやまさんの模範解答をご紹介します。
目次
CEGTestとは
原因結果グラフをデシジョンテーブルに変換するソフトウェアです。
JavaScriptで書かれているので、 ↓にアクセスするとすぐ使えます。
http://softest.jp/tools/CEGTest/
使い方はCEGTestを作った加瀬さんのブログなどでご覧ください。
原因結果グラフによるテスト設計支援ツール – CEGTest | ソフトウェアテスト・テスト技法に関する情報サイト
本日の課題
《以下の条件のパスワードを受け付ける》
ただし、
* 英字は大文字/小文字混在すること
* 数字を含むこと
* 記号を含むこと
* 過去3回のパスワードと同じものでないこと
わたしの解答
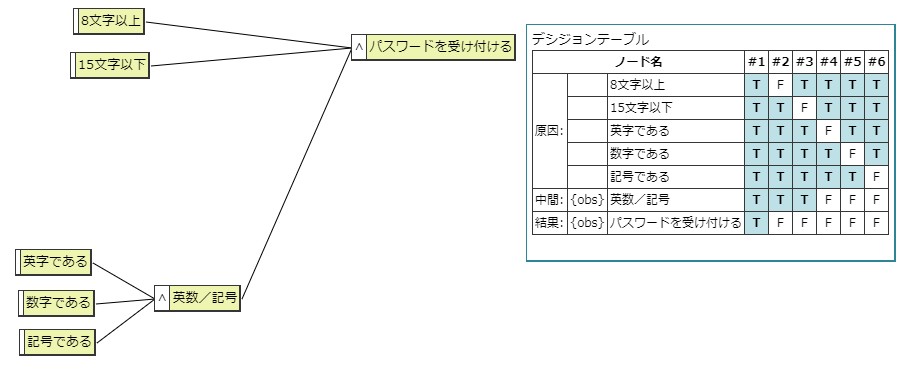
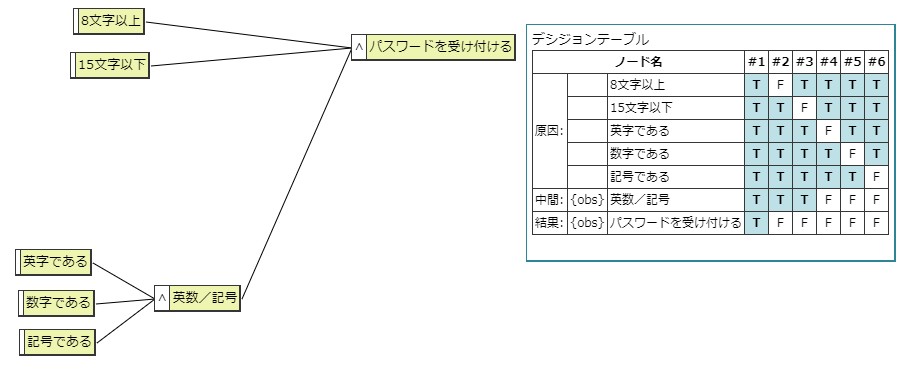
テストランチで紹介しながら「何か変ね」と言いつつ完成したのがこちらです。
作成までの思考回路
さて、この図ができるまでの思考回路を紹介します
1.まずは結果のノードを書くよ!
結果は「パスワードをうけつけるかどうか」

「パスワードを受け付けない」を入れた方が良いか悩み。あとで消すかも。そして消した。
2.「8文字以上15文字以下」かつ「英数/記号」のときにログイン成功を作る
- 「8文字以下、または15文字より大きいときにログイン失敗」も作った
- 英数/記号じゃないときにログイン失敗も作った
 デシジョンテーブルもあってそう
デシジョンテーブルもあってそう
3.英字を含むこと、数字を含むこと、記号であることを追加してみる
・・・なんか怪しくなってきた

4.大文字小文字、過去3回のパスワード入力でないことを追加してみる
あれ?わりと素直にできてしまった
完成した図

実際の動きを見たい方は、CEGTestのインポート機能を使って↓をインポートすると結果が動作で見ることができます。
インポートデータ
10,0,
パスワードを受け付ける
8文字以上
15文字以下
英数/記号
英字である
数字である
記号である
大文字入力
小文字入力
過去3回のパスワードと同じものでない
159,411,165,20,obs,AND,0,1,1,1,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,,-1,
133,133,72,20,obs,,,-1,
177,130,80,20,obs,,,-1,
410,214,87,20,obs,AND,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,,-1,
374,75,87,20,obs,AND,0,0,0,0,0,0,0,1,1,0,0,0,0,0,0,0,0,0,0,0,,-1,
415,78,77,20,obs,,,-1,
454,79,77,20,obs,,,-1,
318,96,77,20,obs,,,-1,
323,4,77,20,obs,,,-1,
500,94,241,20,obs,,,-1,
--
[Cause Node]
8文字以上=
15文字以下=
数字である=
記号である=
大文字入力=
小文字入力=
過去3回のパスワードと同じものでない=
[Middle Node]
英数/記号=(英字である AND 数字である AND 記号である),
英字である=(大文字入力 AND 小文字入力),
[Result Node]
パスワードを受け付ける=(8文字以上 AND 15文字以下 AND 英数/記号 AND 過去3回のパスワードと同じものでない),
[Constraint]
ポイント
- 結果ノードを先に決める
- 適切なノードの粒度を決定するのが難しい
- もっと複雑な条件(前提条件ありとか)のときにもスムーズに書ける自信はない
- これで書くのに慣れると、テストパターンの洗い出しが超早くなれる予定
秋山さんの解答
ソフトウェアテスト技法ドリル―テスト設計の考え方と実際 の著者である秋山さんに添削していただいたので、内容と解答を添付します。
この本にデシジョンテーブルについての説明や、CEGTestの使い方も掲載されています。
Togetterもみてね☆
18,1,
パスワードを受け付ける
正しい文字列
使いまわしでない
文字列長が正しい
文字種は正しい
8文字以上15文字以下
7文字
8文字
12文字
15文字
16文字
短すぎ、長すぎ
英大文字を含む
英小文字を含む
数字を含む
記号を含む
英数/記号以外を含む
過去3回のパスワードのどれかと同じ
279,778,165,19,obs,AND,0,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,,-1,
231,629,100,19,obs,AND,0,0,0,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,,-1,
358,602,126,19,obs,AND,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,,-1,
177,445,126,19,obs,AND,0,0,0,0,0,1,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,,-1,
324.8000030517578,457,113,19,obs,AND,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,0,,-1,
126,248,150,19,obs,OR,0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,,-1,
220,146,46,19,obs,,,-1,
121,143,46,19,obs,,,-1,
154,139,54,19,obs,,,-1,
187,141,54,19,obs,,,-1,
267,147,54,19,obs,,,-1,
232,260,114,19,obs,OR,0,0,0,0,0,0,1,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,,-1,
281.8000030517578,268,103,19,obs,,,-1,
311.8000030517578,268,103,19,obs,,,-1,
344.8000030517578,295,77,19,obs,,,-1,
376.8000183105469,295,77,19,obs,,,-1,
406.8000183105469,238,135,19,obs,,,-1,
447.8000183105469,149,228,19,obs,,,-1,
ONE,176,28,27,19,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,,-1,
--
[Cause Node]
7文字=
8文字=
12文字=
15文字=
16文字=
英大文字を含む=
英小文字を含む=
数字を含む=
記号を含む=
英数/記号以外を含む=
過去3回のパスワードのどれかと同じ=
[Middle Node]
正しい文字列=(文字列長が正しい AND 文字種は正しい),
使いまわしでない=(NOT 過去3回のパスワードのどれかと同じ),
文字列長が正しい=(8文字以上15文字以下 AND NOT 短すぎ、長すぎ),
文字種は正しい=(英大文字を含む AND 英小文字を含む AND 数字を含む AND 記号を含む AND NOT 英数/記号以外を含む),
8文字以上15文字以下=(8文字 OR 12文字 OR 15文字),
短すぎ、長すぎ=(7文字 OR 16文字),
[Result Node]
パスワードを受け付ける=(正しい文字列 AND 使いまわしでない),
[Constraint]
ONE(7文字 8文字 12文字 15文字 16文字),
1. 結果ノードについて
結果ノードが[パスワードを受け付ける]と[パスワードを受け付けない]のふたつありますが、こちらは、片方が真ならもう片方は必ず偽になりますので、[パスワードを受け付ける]一つだけのほうが良いです。
(結果ノードについては、しばらくは、一つにして、複数になるときには原因結果グラフを分けて描いた方がよいです)
2. 中間ノードについて
問題文から中間ノードを抜き出した感じですが、そうではなく、結果ノードを一段ずつ分解するイメージで中間ノードを作成するほうが良いです。
(私の解答例を見ていただけるとコツがわかるかな? と思いますが、何枚も描いてコツをつかむしかありません)
3. 原因ノードについて
原因ノードについては、どこまで具体化したらよいか迷うと思います。
決まりはありませんが、「ロジックレベルまでは原因結果グラフに描いて、具体値はデシジョンテーブルにしてから列を増やす」のが原則です。
(上記原則で言うと、私の原因結果グラフの文字数は具体化しすぎです。私はテスト設計者として、テスト実装者へ必ず実装してほしい同値分割レベルを描いています)
4. 制約について
制約については、まずは【ONE】だけ使いこなせるようになってください。他の制約は当面不要です。
全体的に[T]がほとんどなので、むむむという感じです。[ログイン失敗]の結果確認がしたいのであればよいのですが……。
CEGTest脳になろう
冒頭でご紹介したTogetterには、他にも同じ問題で解答してくださっています(なんとCEGTestを作った加瀬さんまで!)
実際に書いてみると実感できると思うのですが、デシジョンテーブルをいきなり作るのと
同じお題でCEGTestを使おうとすると、作り方が違うんですよね(もしかしたら一緒の人もいるかもしれないし、途中で一緒になるかもしれないけど)
複雑な項目になると、こういったツールを使えるか使えないかで差がでてくるなぁと感じているので
ぜひみなさんも使ってみてくださいね!



 よくfavicon設定してないよね。で書きます。
よくfavicon設定してないよね。で書きます。